Risk-Adjusted
Path Digital
Mar 2021 – Dec 2022
Contributed as a frontend engineer on a Vue.js platform. Developed atomic components, supported data visualization, and bridged design/engineering.

Company: Path Digital
Date: Mar 2021 – Dec 2022
Tech: Vue.js, JavaScript, HTML, CSS, SASS, Storybook
Roles: Frontend Developer, Agile Liaison, Onboarding Support
Highlights: Component library, Onboarding flows, Modular architecture, Mentoring
Methods: Agile, Modular architecture, Mentoring

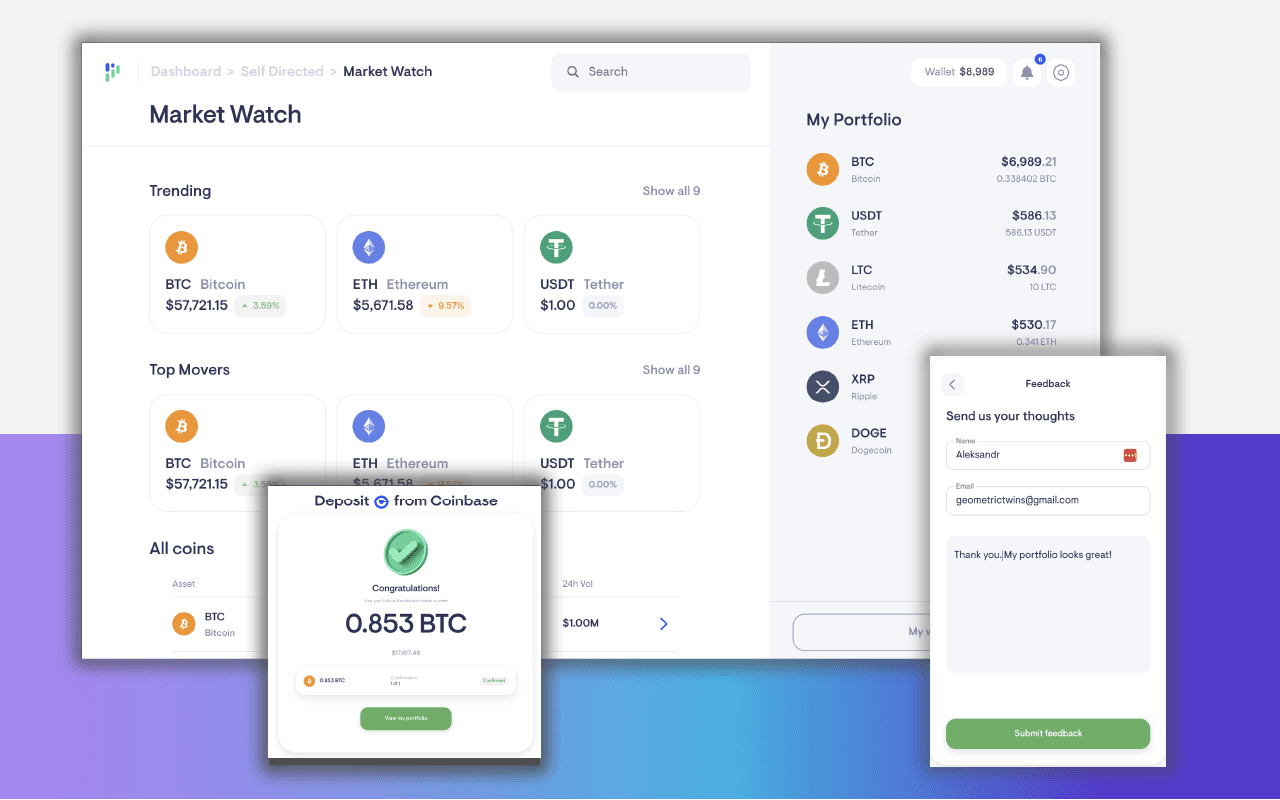
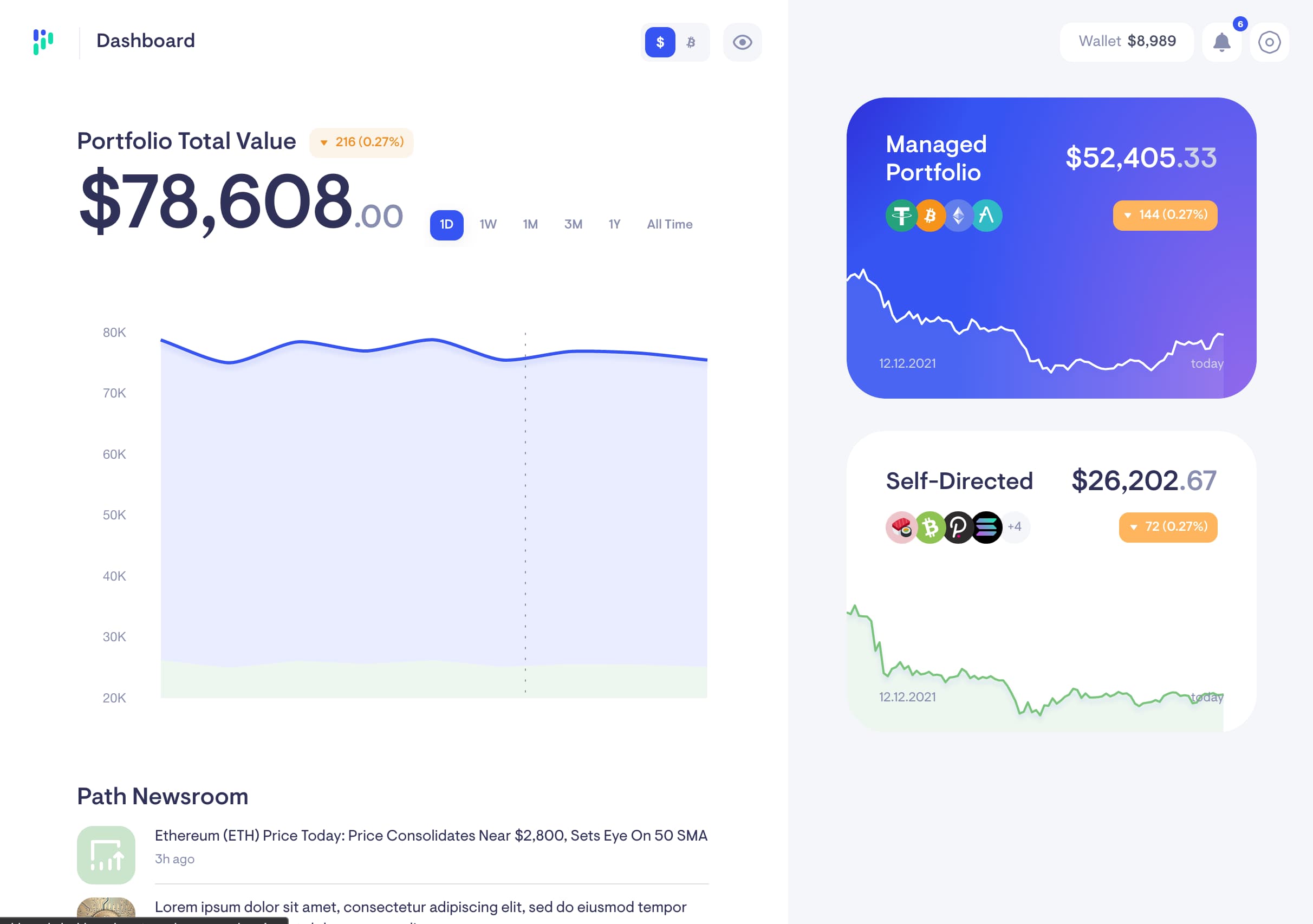
Portfolio at a Glance
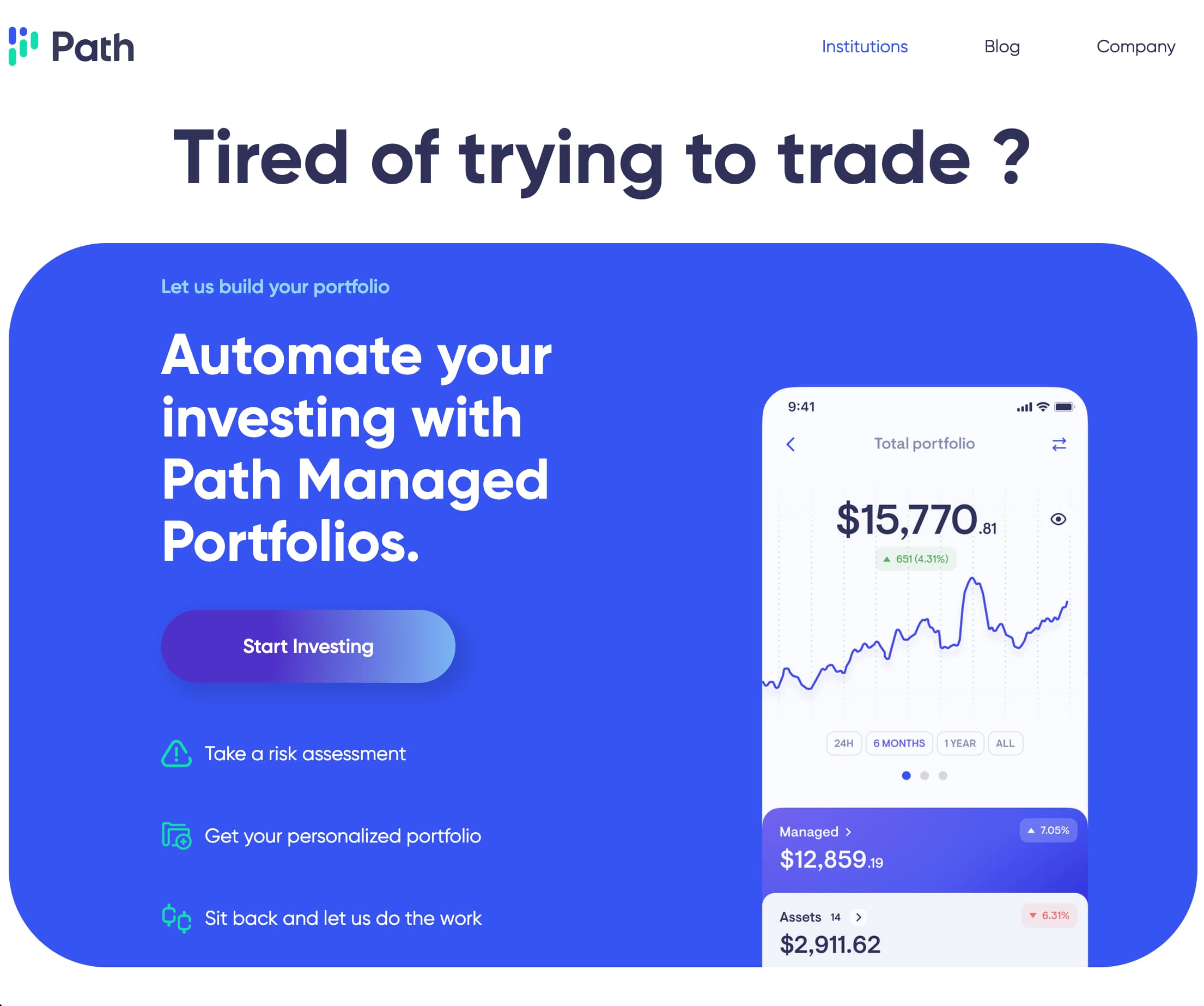
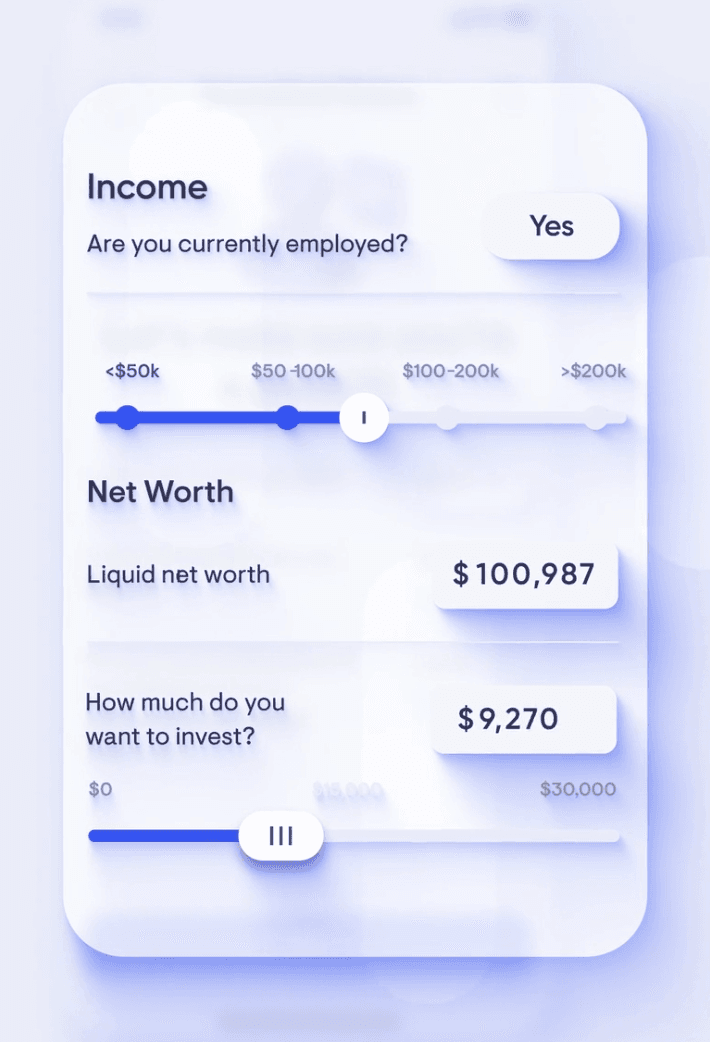
Create a full-feature investment application for users to view and manage digital assets. My tasks included developing Vue components at various scales. From small components, such as parts of the dashboard, to full-page components such as the user feedback form. As a team lead my primary responsibility was to act as a liaison between the engineering team and engineering managers. This included supporting engineers in tackling roadblocks, promoting consistent communication with the Product and Design teams, and helping to develop standardization and documentation.

Component-driven Development
Built with reusable components documented in Storybook. Enabled QA, design, and PMs to interact with live toggles and controls.

Mobile Responsiveness
Ensured mobile responsiveness and accessibility compliance across all components. Used Tailwind CSS for rapid styling and responsive design.